What is NGINX?
NGINX (pronounced "engine-x") is a popular open-source web server software that is known for its high performance, stability, and scalability. It can handle high levels of concurrent connections while using minimal resources.
NGINX is often used as a reverse proxy server and load balancer, and it can also function as a caching server, media streaming server, and application server. It is widely used by both large and small websites and applications.
More Features of NGINX?
Reverse Proxy
Load Balancing
URL Redirection
Indexing
Caching
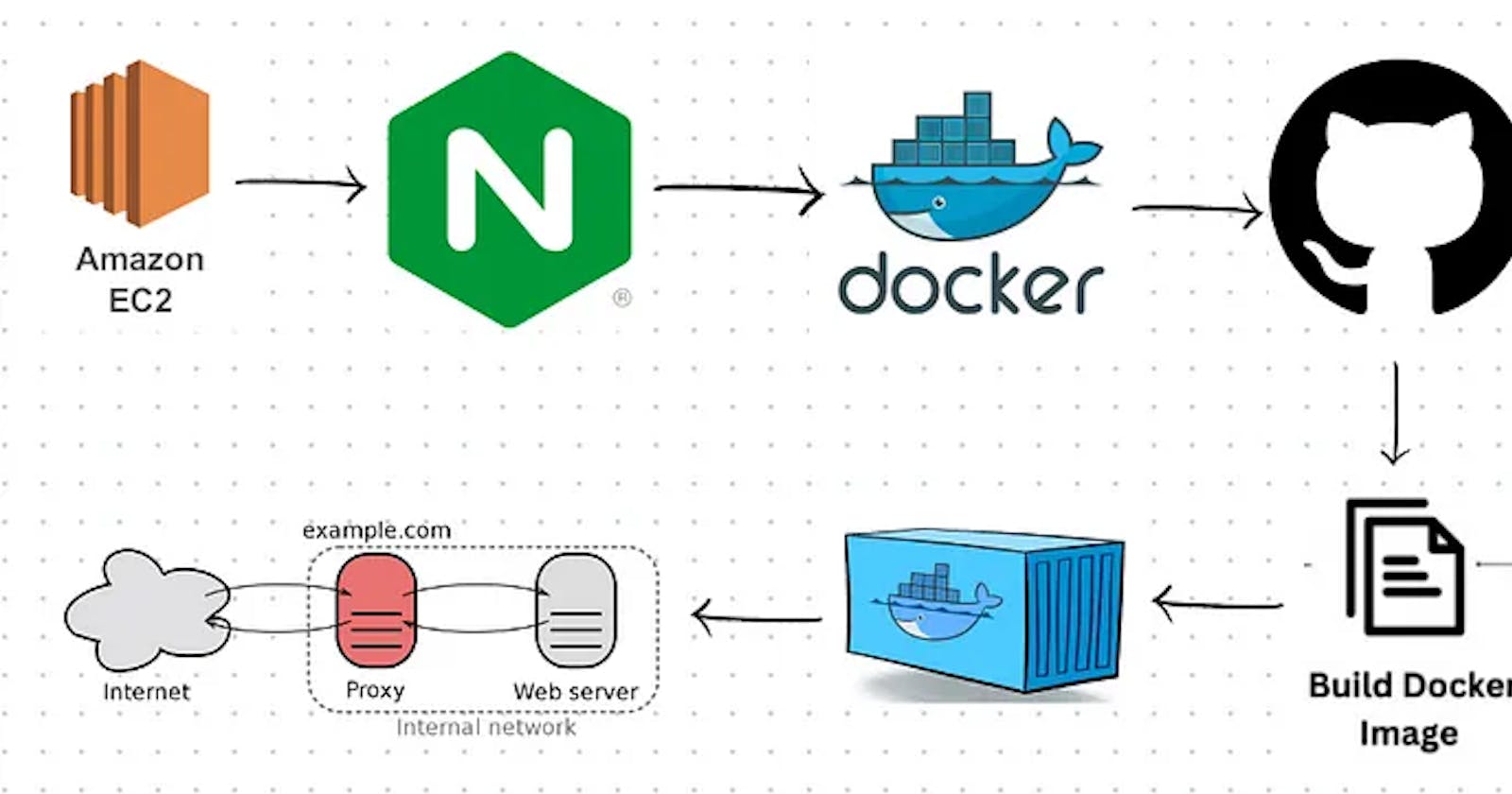
About Project:
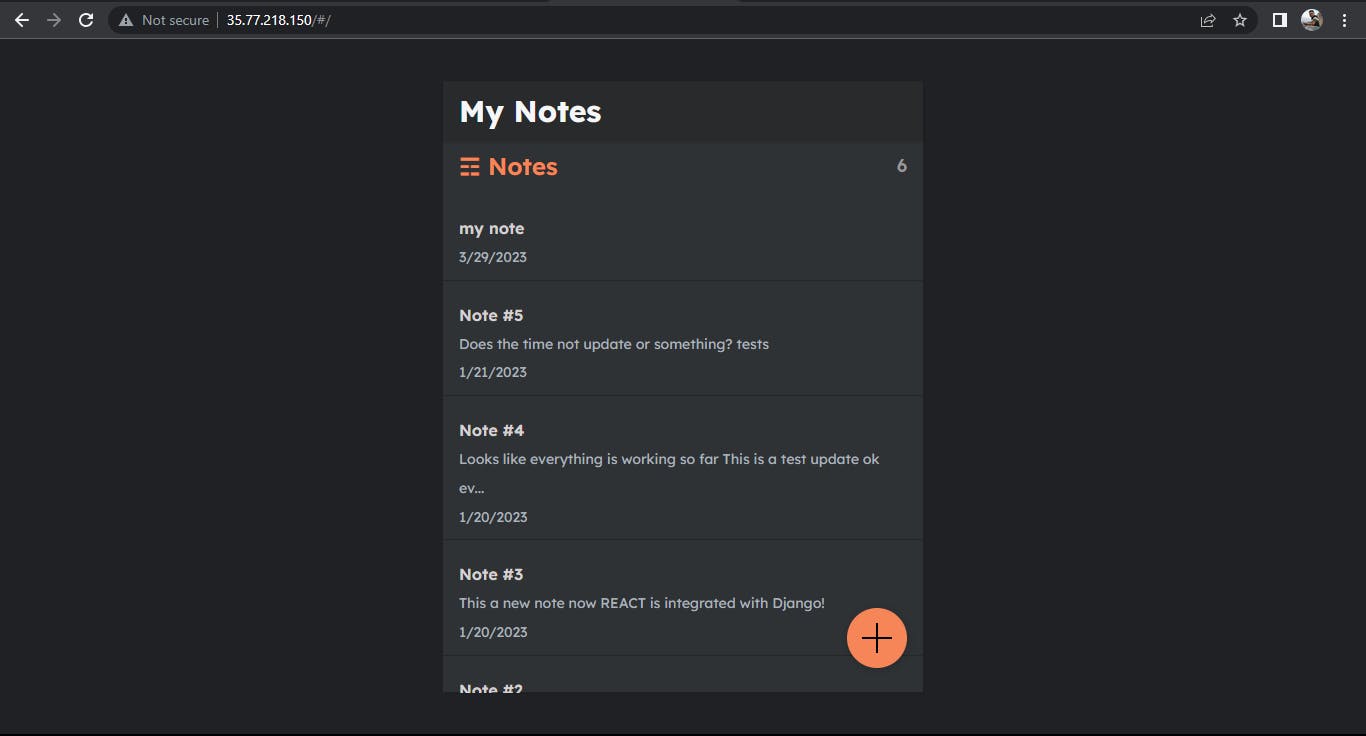
In this project, we deploy React-Django notes taking web app using nginx server. In this, we do hands-on on how to host a web application on Nginx server and how to use its features like Reverse Proxy.
Tools used:
AWS EC2 instance
Github
Docker
Nginx server
Hands-on:
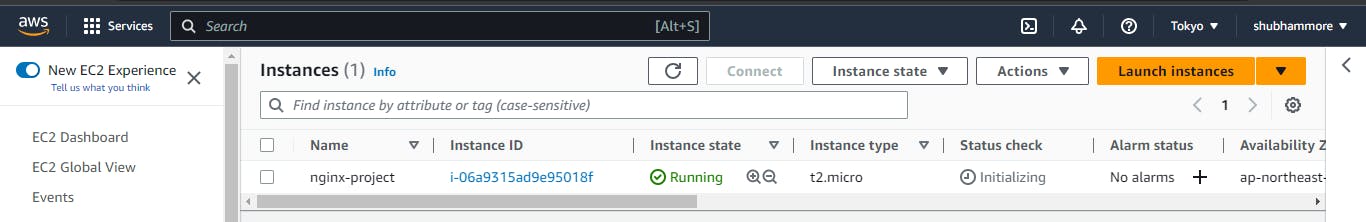
First, we hand lunch and ec2 instance on AWS using an ubuntu image.

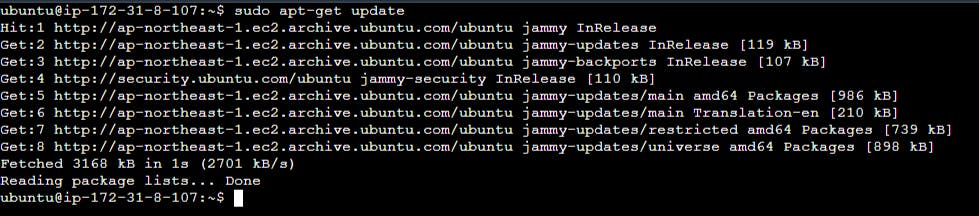
After launching an instance, connect to that instance and check for an update of the server using the command.
sudo apt-get update

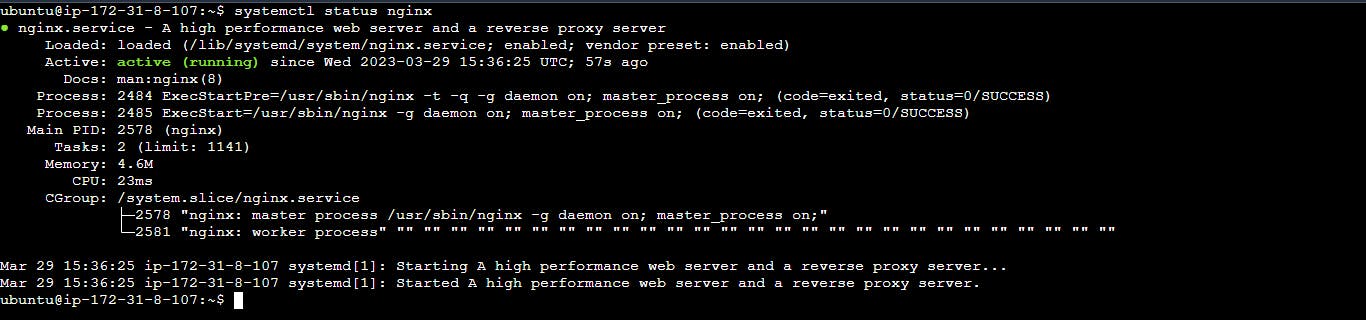
After this, install the Nginx server that we are using for our project using the below command and check the status.
sudo apt install nginx
systemctl status nginx

To check whether the nginx server is running or not we use the above command also we can copy the public IP of our ec2 instance and paste it into any browser we see the default HTML page displayed.

We see this HTML is loaded which is present in the /var/www/html directory
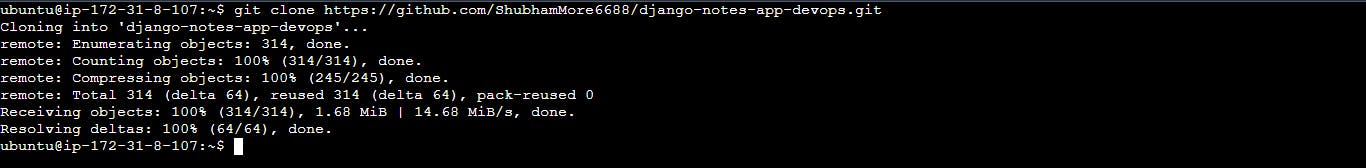
For our, we have to clone the source code from GitHub. the link for the repo is

Then, change the directory to our project directory.
cd django-notes-app-devops/
for this project we also need the docker so, we can install it and give the permission using the below commands.
sudo apt install docker.io
sudo usermod -aG docker $USER

To run this web app we need to enter the command
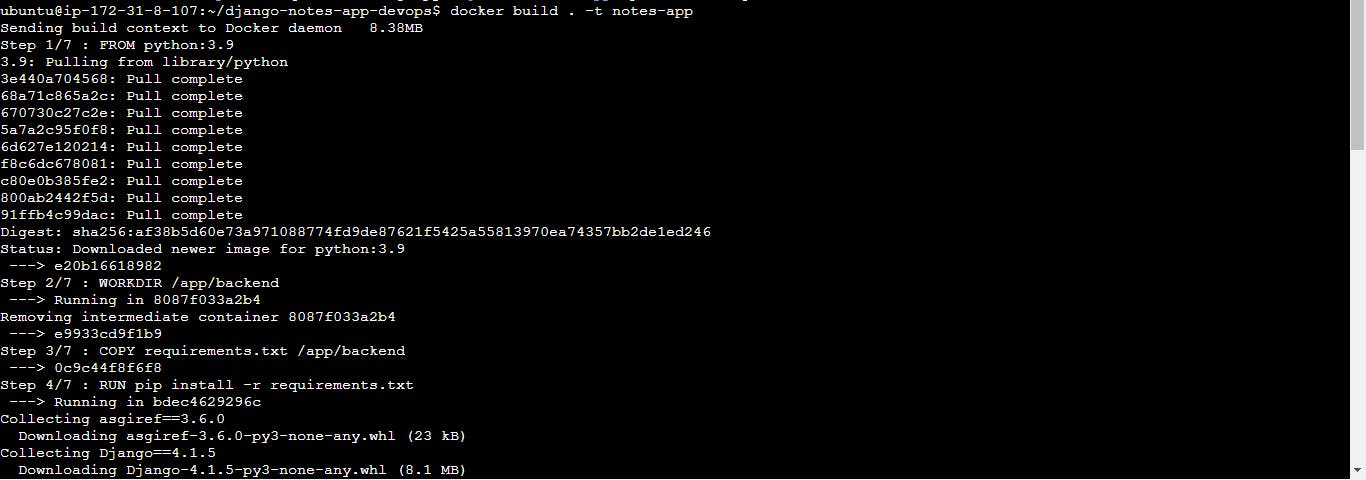
docker build . -t notes-app

After successfully building the docker image of the web app we have to create a docker container using this docker image.
docker run -d -p 8000:8000 notes-app:latest

our app is running on the localhost port no. 8000 we can see our running web app using
curl -L http://127.0.0.1:8000

But we don't want to access it locally also we don't want to open our security group to access this web app using the internet so, here we use the Reverse Proxy feature that Nginx provides to us.
All configuration files of nginx are present in the /etc/nginx/ directory.

After this, we have to copy the file in which fronted of our web app is present i.e we copy all the present mynotes/build/ directory to /var/www/html
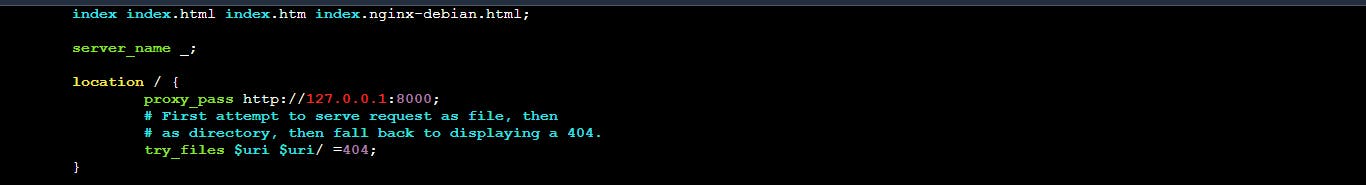
after this, we have to mention the reverse proxy URL in the default file which is present in /etc/nginx/sites-enabled using
sudo vi default

systemctl restart nginx
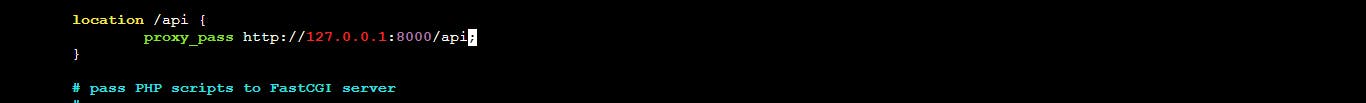
this was done for frontend we also have to connect backend for this we have to add /api route in the default file
sudo vi default

systemctl restart nginx
this was the last step after this web app was deployed and anyone can access it.

In this way, we did deploy our web application using the Nginx server.
If you have any questions please, feel free to drop in the comments below. I would happy to answer them.
Thank you for reading.